Views Configuration Uk
Конфігурація Представлень Проєкту
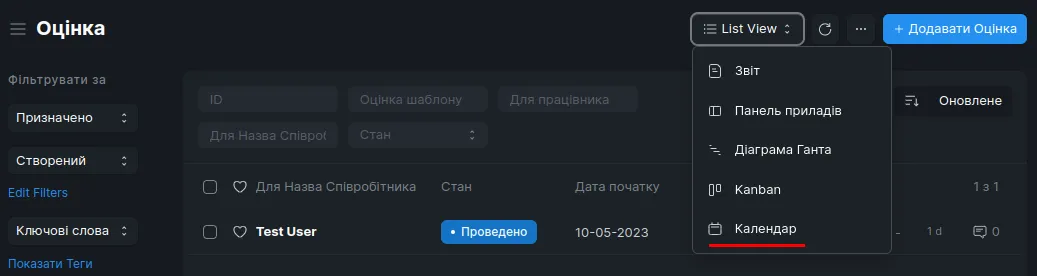
Окрім загальних переглядів списку та звітів для проектів і завдань, ERPNext також надає перегляди Гант, Канбан і Календар. Ви можете отримати доступ до цих переглядів, перейшовши до списку завдань і вибравши їх на лівій бічній панелі.
Кнопка Kanban
В ERPNext є представлення Kanban, яке має інший спосіб відображення завдань деяких проектів.
Ми можемо перейти до перегляду Kanban за допомогою кнопки Перегляд у верхньому правому куті документа Project.

Але що, якщо ми хочемо кнопку, яка переміщує нас до перегляду Kanban одразу.
Щоб зробити кнопку Kanban, нам потрібно:
-
Перейти до доктайпу Клієнтського сценарій
-
Натиснути кнопку Додати клієнтський сценарій
-
Назвати сценарій
-
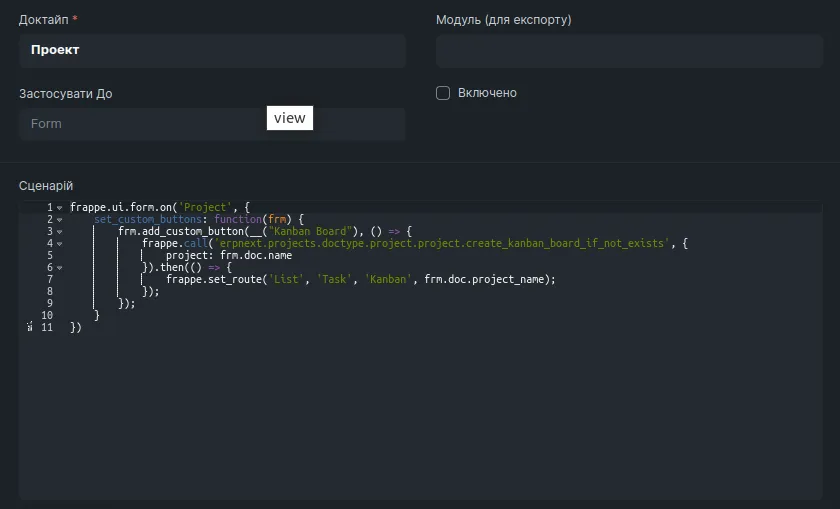
Виберіть доктайп, де буде розташована ця кнопка (у нашому випадку це “Проект”)
-
У формі Сценарій напишіть цей код:
frappe.ui.form.on('Project', {set_custom_buttons: function(frm) {frm.add_custom_button(__("Kanban Board"), () => {frappe.call('erpnext.projects.doctype.project.project.create_kanban_board_if_not_exists', {project: frm.doc.name}).then(() => {frappe.set_route('List', 'Task', 'Kanban', frm.doc.project_name);});});}})- Ми використовуємо frappe.ui.form.on, щоб вказати доктайп, де працюватиме клієнтський сценарій
- Ми використовуємо frm.add_custom_button, щоб дати назву кнопці та вказати функцію, яка працюватиме після натискання кнопки
- У frappe.call ми посилаємося на create_kanban_board_if_not_exists, який створює дошку Kanban, приєднану до поточного проекту, якщо дошки для цього проєкту ще не існує
- Функція frappe.set_route використовується для переспрямування на новий маршрут (у нашому випадку це ‘List’, ‘Task’, ‘Kanban’, frm.doc.project_name - повертає назву поточного проекту)
-
Увімкніть параметр Увімкнено
-
Натисніть кнопку Зберегти

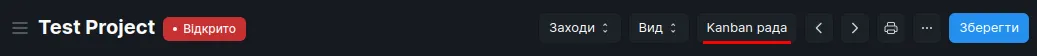
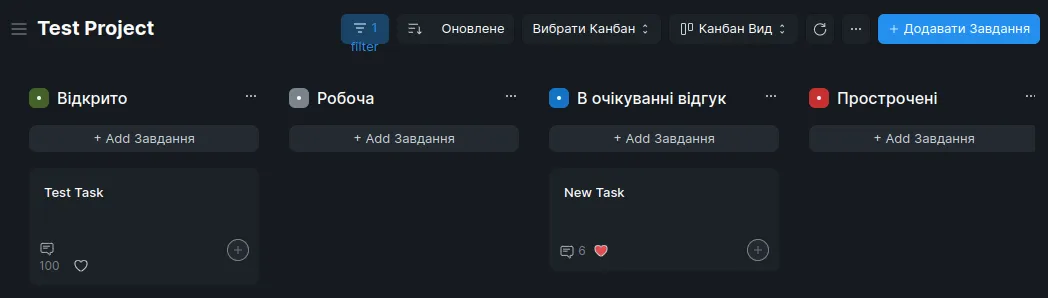
Після цього кнопка з’явиться в документі Проект

Ця кнопка перенаправить нас до перегляду Kanban, відфільтрованого за назвою проекту

Перегляд календаря для Doctype
У ERPNext деякі доктайпи мають вбудований перегляд календаря. Ви можете налаштувати перегляд календаря в потрібному доктайпі, створивши файл конфігурації у файловій системі Frappe. Файл конфігурації має мати назву {doctype}_calendar.js і знаходитися в директорії цього доктайпу.
Ось приклад файлу конфігурації для перегляду календаря для доктайпу Оцінка, який потрібно встановити у файлі appraisal_calendar.js.
frappe.views.calendar["Appraisal"] = { field_map: { start: "start_date", end: "end_date", id: "name", title: "employee_name", },}- frappe.views.calendar забезпечує функціональність для відображення даних у вигляді календаря
- Ключ field_map є додатковим параметром конфігурації, який можна передати в модуль frappe.views.calendar, щоб вказати, як дані подій мають відображатися в полях у вікні календаря.
- start - визначає поле в документі, яке містить дату і час початку події.
- end - визначає поле в документі, яке містить дату і час закінчення події.
- id - визначає поле в документі, що містить унікальний ID події.
- title - визначає поле в документі, яке містить назву події.
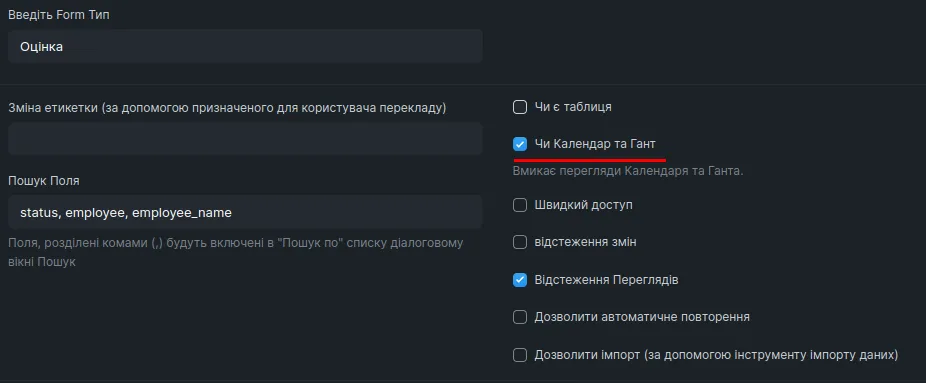
Після цього перейдіть до потрібного типу документа та натисніть опцію Редагувати. У Редагування форми увімкніть опцію Є Календарем і Гантом.

Тепер, якщо ви натиснете кнопку Перегляди у типі документів, ви побачите перегляд Календар.